包管理工具
npm
基础命令
npm -v查看npm的版本npm version查看所有模块的版本npm init创建package.json,作用是记录当前node项目中依赖哪些第三方包,当我们把node项目发布时,就可以删除node项目中已安装的第三方包;npm i/install安装包npm s/search 包名搜索包npm r/remove删除包npm uninstall 包名卸载包npm root -g查看全局包安装位置npm config ls查看当前npm配置npm outdated查看需要升级的包
一次安装多个包 (1)
npm i gulp-sass gulp-debug gulp-pug(2)
npm i gulp{-sass,-debug,-pug}
支持的参数
--save 功能:之前旧的npm命令如果不带这个参数,则在json文件中不会产生依赖项;
-D == --save-dev 开发依赖
-S == --save 添加到依赖
-P == --save-prod 添加到生产环境
-g 全局安装,一般都是一些工具才使用这个;
建议只在开发时使用的插件,单独安装到开发依赖,不要直接添加到依赖里,安装时需要-D,因为默认安装都是安装在dependencies里的,是用于生产需要的;
以版本号安装 下载包时,可以在包名后面@加上版本号,如果不指定版本号,则默认下载最新的;
转淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org淘宝镜像官网:npm.taobao.org;
获取包信息
npm view vue或npm v vue单独获取包的最新版本号:
npm v vue version;升级最新包:
npm i -g yarn@latest
源管理
查看源:
npm config get registry修改源:
npm config set registry源地址临时改变源:
npm --registry=https://registry.npmmirror.com/
镜像源地址:
npm--- https://registry.npmjs.org/yarn--- https://registry.yarnpkg.com/cnpm--- https://r.cnpmjs.org/taobao--- https://registry.npmmirror.com/nj--- https://registry.nodejitsu.com/rednpm--- https://registry.mirror.cqupt.edu.cn/npmMirror--- https://skimdb.npmjs.com/registry/deunpm--- http://registry.enpmjs.org/
其他命令
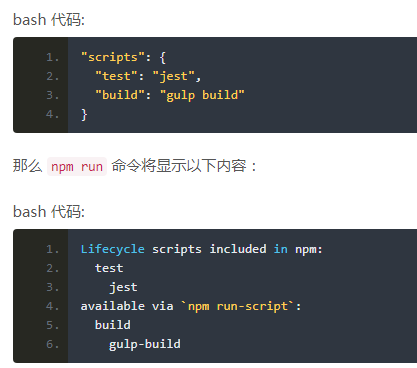
- 显示可用的script 运行命令
npm run;

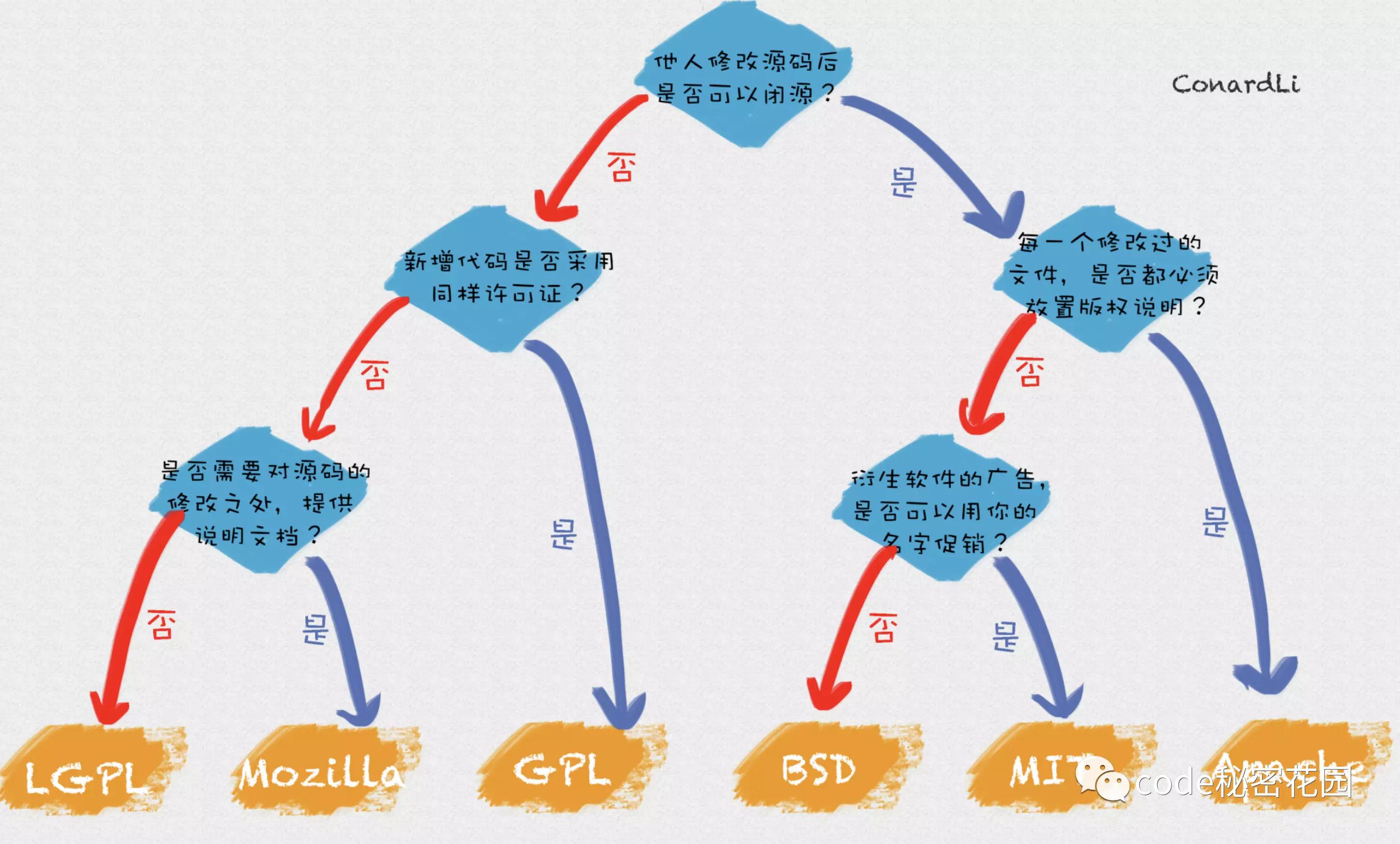
license协议

MIT:只要用户在项目副本中包含了版权声明和许可声明,他们就可以拿你的代码做任何想做的事情,你也无需承担任何责任Apache:类似于MIT,同时还包含了贡献者向用户提供专利授权相关的条款GPL:修改项目代码的用户两次分发源码或二进制代码时,必须公布他的相关修改
npm link
对包创建软链接,通常用做本地开发组件时的调试
- 到需要创建link的包,执行
npm link - 到需要使用link的包的项目下,执行
npm link 项目名; - 在项目下的package.json文件下写一个假的包名依赖以及版本号,之后就可以直接在项目中使用了
npm unlink可以撤消link的包
npm修改全局安装路径
默认全局路径在c盘,c盘为系统盘,系统盘一般容量比较小,不好清理,建议配置一下默认的路径
配置了全局路径,切换版本号也不用担心找不到全局安装的npm包了
npm config set prefix "D:\node_global"
npm config set cache "D:\node_cache"修改之后查询:npm bin -g
发布管理
发布管理时需要注意使用npm官方源,一定要切换回来
npm adduser用户登录npm whoami查询当前登录用户,报错表示未登录npm publish发布项目
package管理
name名字version版本管理private是否私有description包描述author作者license协议keywords关键词homepage项目主页files发布文件列表(数组),如果不写默认取.gitignore里面不需要上传的文件,也有的文件会始终发布上去,比如package.json,readme.mdrepository仓库- type 类型,如git
- url 仓库地址
main入口文件module模板文件typests类型定义文件scripts执行脚本(下面列出一些勾子函数)prepublish发布前做的事情
dependencies项目运行时依赖的包devDependencies开发依赖时的包peerDependencies当别人安装你发布的包时,不会去自动安装peer的包,而是使用warning告诉用户你需要安装这些依赖,在peer填写的依赖之后,可以直接将自己的依赖扔到开发依赖engines限制各包安装版本exports管理导入的部分json{ ".": { "import": "./dist/component.js", "require": "./dist/component.umd.cjs" }, "./lib": { "import": "./lib/index.ts", "require": "./lib/index.ts" }, "./style.css": "./dist/style.css" }引入时:
import 'component/style.css'则会到指定的位置
官方文档:https://docs.npmjs.com/cli/v7/configuring-npm/package-json/
忽略文件不上传
创建.npmignore文件,和.gitignore差不多,希望哪些不发到npm包上面;
版本管理
自动修改版本号
npm version <update_type>
type值为:
- patch 0.0.
- minor 1.*.0
- major *.0.0
其他npm管理包命令
// 撤销整个包
npm unpublish --force 包名
// 撤销某个版本
npm unpublish 包名@版本号版本规范:semver.org
npm短域
通过访问 npm.im/<package>可直接跳转到npmjs对应的包地址
其他依赖镜像
设置node使用的镜像地址
npm config set disturl https://npmmirror.com/mirrors/node/设置淘宝镜像也不管用,安装慢的,建议设置下以下镜像
# 设置常用模块的淘宝镜像
npm config set sass_binary_site https://npmmirror.com/mirrors/node-sass/
npm config set sharp_dist_base_url https://npmmirror.com/mirrors/sharp-libvips/
npm config set electron_mirror https://npmmirror.com/mirrors/electron/
npm config set puppeteer_download_host https://npmmirror.com/mirrors/
npm config set phantomjs_cdnurl https://npmmirror.com/mirrors/phantomjs/
npm config set sentrycli_cdnurl https://npmmirror.com/mirrors/sentry-cli/
npm config set sqlite3_binary_site https://npmmirror.com/mirrors/sqlite3/
npm config set python_mirror https://npmmirror.com/mirrors/python/建议有新依赖包时,配置script,需要先安装:npm i -g rimraf
{
"scripts": {
"reinstall": "rimraf node_modules && npm i"
}
}修改node_modules
推荐使用patch-package:https://github.com/ds300/patch-package
mklink
windows可以使用mklink命令,仅限于cmd 终端
mac 需使用ln 命令
# MKLINK [[/D] | [/H] | [/J]] 链接名称 目标
# /d 给目录创建符号链接,简称符号链接、软链接;
# /h 创建硬链接,简称硬链接;
# /j 给目录创建联接点,简称软链接。
#以下例子将F:\project\demo 软链接到 D:\demo 目录下
mklink /j "D:\demo" "F:\project\demo"创建软链接的好处是便于本地开发工具包使用
同时安装两个版本的包
npm install echarts@5.0.0 -S
npm install echarts4@npm:echarts@4.0.0 -Syarn
npm的替代产品
特点
- 有缓存机制、速度更快
- 更可靠、安全
- 异步安装
安装
npm install -g yarn使用
yarn安装依赖yarn add <packageName>下载yarn remove <packageName>删除yarn upgrade <packageName>更新yarn inityarn install生成package.jsonyarn global add <packageName>安装全局(需要配置环境变量,通过查看全局路径获取)yarn global bin查看全局路径;yarn cache dir查看缓存路径yarn link使当前项目可以被其他项目引用yarn link pkgName安装link的项目
安装node-sass卡住的解决办法
yarn config set sass_binary_site https://npmmirror.com/mirrors/node-sass/ -gpnpm
安装速度更快,安装过的版本直接引用快捷路径,不再安装
介绍:https://pnpm.io/zh/motivation
安装:npm install -g pnpm
升级:pnpm add -g pnpm
使用
pnpm install安装依赖pnpm add <pkg>安装包,pkg还可以是git地址pnpm update <pkg>更新包,alias: uppnpm remove <pkg>卸载包pnpm link --global使当前本地包可在系统范围内使用pnpm link --global <pkg>安装在全局link的包,如果不好用就用路径安装pnpm link ../demo在当前项目安装demo项目的软链接pnpm unlink <pkg>卸载link包pnpm -C demo dev:指定demo目录执行dev命令
nrm
npm源管理器,可以快速地在npm源间切换
安装:npm i -g nrm;
使用:
nrm ls 查看所有可选的源
nrm use taobao 切换对应的源
nrm test npm 测试相应源的响应时间
nrm add registr http://.... 增加新的源
nrm del registr 删除对应的源
注意:nrm是用来切换源的 装包工具还是使用npm或yarn
nvm
是一款node切换版本的工具,用法和nrm类似
注意:安装之前请将之前的nodejs文件夹修改一下名字,之后再进行安装,避免出现使用错误情况;默认路径:C:\Program Files\nodejs
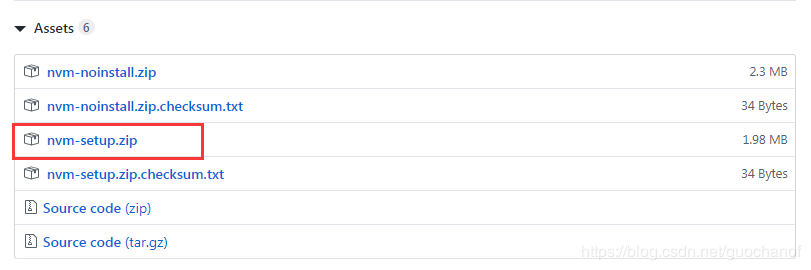
下载 下载地址: https://github.com/coreybutler/nvm-windows/releases
github进不去,可以进这个地址:https://lanzoui.com/ic14vtc

nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。Source code(zip):zip压缩的源码Sourc code(tar.gz):tar.gz的源码,一般用于*nix系统安装

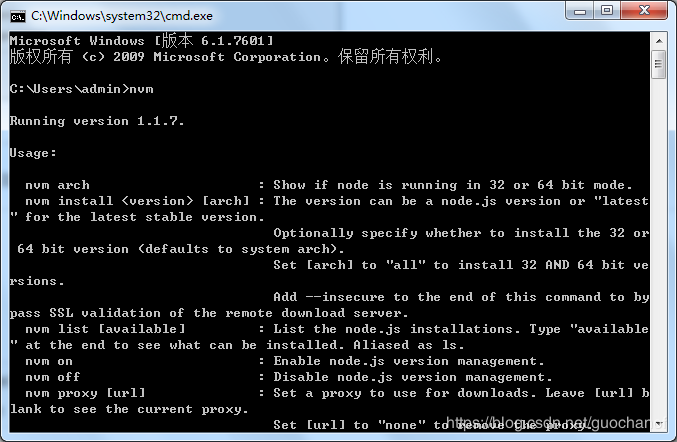
按照提示完成安装即可,安装完成后可以检测一下是否安装成功
在cmd命令行输入nvm,如果出现nvm版本号和一系列帮s助指令,则说明nvm安装成功。

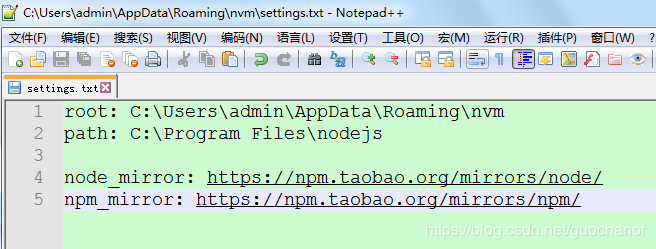
修改settings.txt
在你安装的目录下找到settings.txt文件,打开后加上
默认安装目录
C:\Users\{UserName}\AppData\Roaming\nvmnode_mirror: https://registry.npmmirror.com/mirrors/node/ npm_mirror: https://registry.npmmirror.com/mirrors/npm/这一步主要是将npm镜像改为淘宝的镜像,可以提高下载速度。

node.js安装 可以先使用 nvm list 查看本地已安装的版本

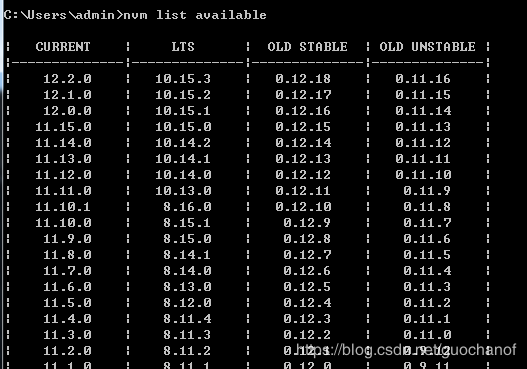
然后使用 nvm list available 查看所有版本

使用 nvm insttall 版本号 安装制定的版本,如nvm install 12.2.0

NVM常用命令
nvm list查看已经安装的版本nvm list installed查看已经安装的版本nvm list available查看网络可以安装的版本nvm version查看当前的版本nvm install安装最新版本nvmnvm use <version>## 切换使用指定的版本nodenvm ls列出所有版本nvm current显示当前版本nvm alias <name> <version>## 给不同的版本号添加别名nvm unalias <name>## 删除已定义的别名nvm reinstall-packages <version>## 在当前版本node环境下,重新全局安装指定版本号的npm包nvm on打开nodejs控制nvm off关闭nodejs控制nvm proxy查看设置与代理nvm node_mirror [url]设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/nvm npm_mirror [url]设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.nvm uninstall <version>卸载制定的版本nvm use [version] [arch]切换制定的node版本和位数nvm root [path]设置和查看root路径
文档:各平台安装nvm教程
yalc
更好的管理本地包联调
- 发布包:
yalc publish - 添加包:
yalc add * - 更新包:
yalc push - 移除包:
yalc remove *
常用CDN地址
常用cdn地址:https://cdn.jsdelivr.net/npm/jquery 后面填写包名
包对比
- 可以选择包对比:https://npm-compare.com/
参考地址